اصولا landing Page به صفحه ای گفته میشود که کاربر بدون هیچگونه جستجویی ، محتوای مورد نظر خود را در سایت شما پیدا کند ، به عبارتی دیگر توجه کاربران را به محتوای مورد نظر خود که آنها به خاطر آن وارد سایت شما شده اند را جلب کنید .
می توانیم بگویم که این اولین بار است که در ایران توسط وب برندینگ در حال به کار بردن این لغت در صنعت طراحی وب سایت ایران هستیم.
صفحه ورود همانند یک شمشیر دو لبه است ، هم می تواند باعث موفقیت شما شود و هم میتوانید باعث شکست شما شود به دلیل طراحی و محتوای نا مناسب . ما Landing Page را با تبلیغات کلیکی مثال می زنیم:
مهم این نیست که چقدر متن تبلیغ شما زیبا و جذاب باشد ، یا اینکه مردم به طور منظم بر روی آن کلیک می کنند یا خیر؟ اگر تبلیغ شما مربوط به محتوای سایت مورد نظر نباشد یا مربوط به محتوای شما نباشد ، بزودی زود مردم دیگر بر روی ان کلیک نخواهند کرد.
تاثیر یک Landing Page در المان های زیر قابل بررسی است :
- تاثیر Landing Page در برندینگ
- تاثیر Landing Page در تبلیغات
- تاثیر Landing Page در افزایش ترافیک سایت
- تاثیر Landing Page در جذب مخاطبان دائمی
اصولا هر صفحه ای از یک وب سایت می تواند Landing Page باشد ، برای ایجاد Landing Page شما باید دو المان را در نظر بگیرد و آن ها را به یکدیگر ارتباط دهید :
- طراحی گرافیکی سایت
- کیفیت محتوا
Landing Page به عبارتی ساده ، صفحه ای است شامل دقیقا همان چیزی که کاربران می خواهند، و یا چیزی که دقیقا به دنبال آن هستند . هدف اصلی Landing Page که در بازاریابی اینترنتی حاصل می شود ، این است که در ابتدا مشتریان خود و کاربران خود را جذب کنید ، سپس از آن ها درآمد زایی کنید .
زمانی که کاربر به دنبال مقاله ای در مورد یک مبحث تخصصی در مورد جوملا می گردد ، دوست دارد که محتوای خود را پیدا کند ، زمانی که در گوگل جستجو کند و وارد وبسایت شما شود ، و به هدف خود دست یابد ، شما آن کاربر را از این به بعد جذب کرده اید ، تنها با استفاده از یک صفحه جالب توجه به نام : Landing Page
اگر بخواهیم Landing Page را به زبان فارسی ترجمه کنیم ، میگوئیم Landing Page ، همان زدن در خال می باشد ، یا به اصطلاح کوچه بازاری (زدی تو خال)
اگر بخواهیم یک مثال ساده بزنیم ، این گونه مثال خواهیم زد:
شما حتما تا به حال وارد سایت های فروش کارت شارژ شده اید ، زمانی که وارد این سایت ها می شوید ، یک صفحه خیلی ساده برای شما نمایان می شود که دکمه های انتخاب قیمت کارت شارژ و پرداخت بسیار بزرگ و یا واضح هستند ، این بهترین مثال برای Landing Page ها می باشد.
در ایجاد Landing Page ها سعی نکنید حواس کاربران را به چیز دیگری جلب کنید ، یعنی از قرار دادن لینک های زیاد در صفحه ، و موارد از این قبیل تا حد امکان جلوگیری کنید ، در غیر اینصورت شما آنها را از دست خواهید داد ، نه آنها شما را…
شما زمانی وارد یک سایت دانشگاه می شوید برای انجام ثبت نام در آن دانشگاه ، باید کلی در سایت گشت و گذار کنید تا بتوانید دکمه ثبت نام را پیدا نمائید ، شما برای انجام این کار مجبور هستید که این دکمه را پیدا کنید ، ولی آیا کاربران نیز مجبور هستند تا وارد سایت شما شوند؟؟؟
معمولا سایت هایی که به صورت صحیح و درست بهینه سازی می شوند و با استفاده از تکنیک های سئو بهینه سازی شده اند ، دارای چندین صفحات Landing می باشند ، صفحات Landing یک راه عالی برای افزایش ترافیک یک سایت می باشد ، در صورتی که شما صفحات Landing داشته باشید ، مطمئن باشید در کلمه دلخواه خود که مربوط به محتوای سایت شماست بزودی به طور طبیعی گوگل به شما علاقه مند خواهد شد. اینجا قسمتی است که شما باید از طراح وب سایت خود که ادعاهای آنچنانی در مورد طراحی سایت و سئو دارد بخواهید. این مقوله بسیار بزرگ است البته این مقاله و میزان بار علمی آن 1 در 100 واحد علم طراحی سایت و لندینگ پیج ها می باشد و بی گدار به آب نزنید.
انواع Landing Page
Landing Page اختصاصی :
این نوع صفحات Landing ، صفحاتی هستند که کاربر مورد نظر دقیقا به دنبال آن بوده است ، مثلا دانلود فیلم آموزشی ، سپس کاربر وارد آن سایت می شود و آن را دانلود می کند.
Landing Page تعاملی :
این نوع صفحات ، صفحاتی هستند که باید مخاطب را قانع کنید ، یا متقاعد کنید ، مثلا کاربر را متقاعد کنید که برای محتوای شما کامنت گذاری کند ، فرمی را پر کند.
ترفندهای در ایجاد Landing Page ها
ایجاد صفحات Landing همیشه کار آسانی نیست و برای انجام این کار باید از ابتدا ی طراحی سایت کار خود را شروع کنید.
حروف اول کلمات را بزرگ بنویسید (البته در صورتی که از زبان انگلیسی استفاده می کنید)
اگر حروف اول هر جمله را با حرف بزرگ بنویسد دیدن با چشم انسان بسیار آسان تر خواهد شد !
به نظر WebBranding بهتر است یا webbranding ؟
طرح رنگی سایت
در طراحی قالب سایت خود دقت لازم را داشته باشید ، این رنگ بندی نه باید ترکیبی از یک رنگ باشد و نه اینکه رنگ به رنگ باشد ، معمولا در ایجاد یک سایت از دو یا سه رنگ استفاده می کنند.

رنگ متون :
ترکیب رنگی سایت شما بسیار مهم است ، باید ترکیبی را استفاه کنید که چشم کاربر را خسته نکند ، شاید بدانید و شاید هم ندانید ولی شرکت نرم افزاری مایکروسافت ، کارشناسان روانشناس بسیار زیادی را استخدام کرده است تا نرم افزارهای که ایجاد می کند ، از لحاظ ظاهری به گونه ای باشند که کاربران از کار کردن با آنها خسته نشود ، سایت هم باید همینگونه باشد ، ترکیب رنگی مناسب بسیار مهم است.

نوع قلم
نوع قلم استاندارد که بیشتر در صفحات وب استفاده می شوند قلم های خاصی هستند ، تا حد ممکن از آنها استفاده کنید و در صورتی که می خواهید فونت دیگری استفاده کنید از CSS3 ، بهره مند شوید ولی نوع فونت استفاده شده بسیار مهم است.

اندازه قلم :
اندازه قلم نیز همانند دیگر المان ها بسیار مهم و حیاتی است، بهترین سایز در طراحی صفحات وب، سایز بین 10 تا 12 پیکسل است، بر اساس گفته روانشناسان ، سایز 12 پیکسل را ، سنین بین 10 تا 60 سال به راحتی می توانند بخوانند.

Align بودن متون
مخاطبان دوست داردن متون شما را همیشه از راست به چپ مشاهده کنند ، سعی کند این کار را انجام دهید ، اینطور نباشد که یک متن چپ چین و دیگری راست چین باشد و یا انتهای خطوط متفاوت باشد.

Bold بودن نکات اساسی
سعی کنید متون و جملات مهم را به صورت Bold نمایش دهید.
استفاده از دو رنگ در لینک ها با استفاده از hover
سعی کنید لینک های شما دو رنگ باشد ، یعنی زمانی که ماوس کاربر روی متن لینک شما رفت ، رنگ آن لینک ، به رنگ دیگری تبدیل شود ، سایتی وجود دارد که می توانید رنگ های ضد یکدیگر را پیدا کنید با آدرس http://colorschemedesigner.com/ ، با استفاده از این سایت می توانید رنگ های متمایز بسیار خوبی را ایجاد نمائید.
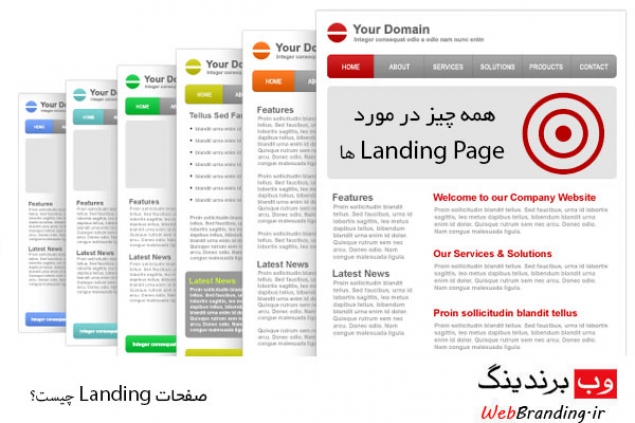
چند نمونه سایت های Landing Page
در قسمت پائین شش نمونه Landing خوب را مثال زده ایم که یک رونمایی عملی و واقعی از صفحات Landing می باشند ، همانطور که صفحات زیر را ملاحظه می فرمائید ، این سه سایت دارای مشترکاتی هستند که می توان به آن ها اشاره نمود :
- دکمه های قابل مشاهده و جذاب مخصوص کلیک کردن و جذب کابر برای کلیک
- رنگ بندی اساسی و منطقی سایت بر اساس لوگو و …