در قسمت قبلی تا حدی جلو رفتیم. در این قسمت سعی می کنم تا این بخش را تکمیل نمایم. چیزی که من را خیلی مشتاق کرد آمار مطالعه مطلب قبلی و نیز بازخوردهای خوب و بد آن بود. آماری که در کمتر مقاله ای شاهد آن بودهایم. در این قسمت سعی می کنیم با صفحات اصلی یک فروشگاه شروع و تک تک آیتم های اساسی یک فروشگاه اینترنتی در بررسی نماییم.
صفحهی اصلی فروشگاه اینترنتی
بازدیدکنندگان زیادی از وبسایت شما دیدن میکنند، بنابراین مهم است شما به اهدفی که از این بازدیدها دنبال میکنید برسید و طیفی از محصولات را به بازدید کنندگان خود نشان دهید که برای دیدن و رسیدن به آن محصولات به وبسایت شما مراجعه کردهاند. صفحه اصلی یکی از ارکان فروشگاه های اینترنتی است.
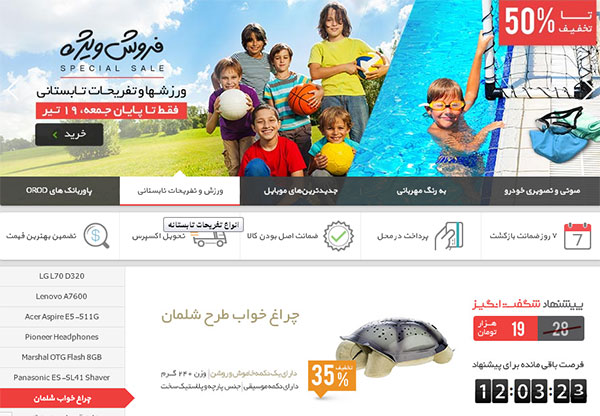
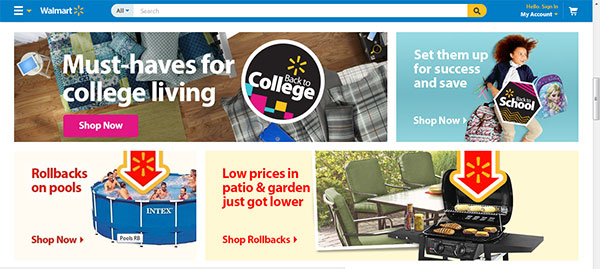
- از بالا که شروع کنیم، شما باید عناوین و شعارهای برجسته و واضحی در صفحهی اصلی داشته باشید که بازدیدکننده را به بررسی بیشتر در وبسایت تشویق کنند، به عنوان مثالاسلاید شویی با عنوان شعار “بهترین قاب را برای موبایل خود پیدا کنید“، “در شهر خودتان رایگان تحویل بگیرید“. از تصاویر جذاب و بزرگی استفاده کنید که بسیار واضح کالاها، پیشنهادها و دیگر موارد تبلیغاتی و تخفیفدار را نشان دهند. اسلایدشوها یکی از بهترین راهکارهای شما هستند. البته من پیشنهاد می کنم بیشتر در مورد اسلاید شو ها و تکنولوژی تولید آنها از طراح خود توضیح بخواهید. من دو اسلای شو را برای شما انتخاب کرده ام. یکی از دیجیکالا و دومی از والمارت.


به نظر من هردو خوبند ولی کاش دگمه Call To Action دوستان دیجی کالا هم به خوبی وال مارت بود. در اسلای شو ها دگمه هایی برای خرید اضافه کنید و آنالیزور های وب را به این دگمه ها متصل نمایید تا از عملکرد و میزان کارآیی دگمه ها و اسلاید شو ها اطمینان حاصل نمایید.
- بخشهای “پر فروش ترینها ” ،”پیشنهادات ویژه” و “جدیدترین محصولات” را هیچگاه فراموش نکنید. سیستم نرم افزاری وبسایت شما نقش بسیار مهمی در این مبحث دارد. نرم افزار فروشگاه اینترنتی شما باید بتواند سیستم تگگذاری را به خوبی اجرا کند تا بتوانید تمامی این مهم ها و نیز دیگر ایده های عملیاتی خود را پوشش دهید.
- سرعت بارگذاری این صفحه نیز بسیار مهم است. فراموش نکنید که این صفحات برای مشتریان دائمی شما بسیار مهم تر میباشند. رفتار بازدید کنندهها را آنالیز کنید و مختصر و مفیدترین صفحه را طراحی کنید ولیکن تاثیر گذاری را فدای سبکی نکنید.( جدیدا مطلبی می خواندم و درآن می گفت که مردم به تازگی به صفحات شلوغِ خوب بیشتر علاقه مند شده اند. مثل بازارهای مکاره.)
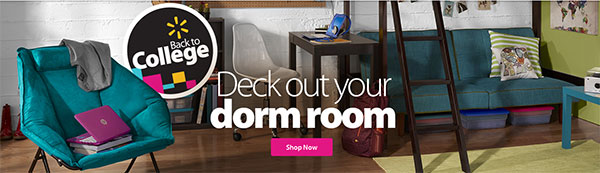
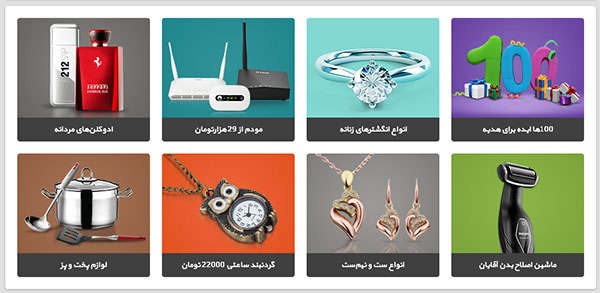
- بنرهای زیبا برای ورود به صفحات دسته بندیهای مهم را فرموش نکنید، بنرهایی با شعار های جذاب. آنها چیزهای رنگی جذابی هستند که همه عاشقشان می شوند. سعی کنید مثل دیجی کالا و وال مارت طراحی کنید. این بنر هاباید بسیار خوش رنگ و لعاب و گیرا باشند.


من این بنر های بامیلو را به نسبت نمی پسندم . آنها بی کیفیت به نظر می رسندو کیفیت را فدای حجم بنر کرده اند. کاش آنها هم مثل وال مارت و دیجی کالا برق می زد.

صفحات فرود
هر صفحهای که با هدفی خاص و تنها برای نبدیل بازید کننده به مشتری طراحی شود را می توان صفحه فرود نامید. لندینگ پیجها به هیچ عنوان قصه و تئوریای دور از دسترس نیستند. وقتی به وب سایتهای سردمدار این موضوع در دنیا سر می زنیم شاید به فکر کوهی از هزینه می افتیم. ولی آیا چنین هزینه ای در مقابل هزینه های بالای تبلیغات ما چقدر مهم است. این صفحات یک موضوع را پیگیری می کنند:
تبدیل بازدید کننده به مشتری یا یک سرنخ تجاری
درست است که وقتی در ابن مورد با شرکت طراحی وب سایت خود و یا تیم برنامه نویسی خودتان صحبت می کنید تولید و ایجاد چنین صفحاتی و تست A/B در آنها پرهزینه جلوه می کند ولی اگر قرار است وارد تجارتی جدی در وب شوید هیچ خروجی از آن ندارید. آنها حتی برای وبسایت متوسط نیز بسیار تاثیر گذار خواهند بود. ( اگر چیزی درباره صفحات فرود نمی دانید پیشنهاد می کنم مطالب ما در این مورد را مطالعه بفرمایید. )
- تلاش کنید از صفحات فرود در کمپینهای تبلیغاتی استفاده کنید، به عنوان مثال زمانی که از کمپینهای بنری یا متنی گوگل استفاده میکنید، این صفحات را به صفحه فرود مناسبی فقط در مورد همان مور متصل نمایید. صفحات فرود اختصاصی در فرآیند تبدیل بازدید کننده به مشتری، عملکرد بهتری به نسبت استفاده از صفحهی اصلی دارند. برای مثال وقتی شما در حال تبلیغات برای یک iPhone هستید باید یک صفحه خاص برای این موضوع داشته باشید که تنها عملکرد آن فروش یک گوشی موبایل است.
- یک عنوان، متن معرفی و تصویری رسا به کار گیرید که در ارتباط کامل با محتوای صفحه شما هستند. به عنوان مثال، اگر شما مثل مادیران تبلیغاتی در مورد مانیتورهای بسیار عریض دارید، تیتر صفحهی فرودی باید کاملا این موضوع را بیان نماید. به این سوال و پاسخ آن در صفحه فرود می گویند.
این بنر تبلیغاتی را ببینید :

یعد از کلیک به این صفحه می رسید :

- برای گرفتن نظرات کاربران بخشی در صفحه اضافه کنید و نظر مشتریان در مورد موضوعات مختلف را جویا شوید. این بخش حس اعتماد را به شدت در مشتری تقویت میکند. مادیران این موضوع را رعایت نکرده بود.
- اگر در بنر تبلیغاتی به کالای خاص اشاره میکنید. آن را به صفحه محصولی ربط دهید یا اینکه در صفحه فرود خود یک دکمه مشخص برای اضافه کردن به سبد خرید را اضافه نمایید.
- بعضی از صفحات فرود تا جایی پیش میروند که تمامی عناصر مسیریابی و راهنمای بازدیدکننده مثل منوها را حذف میکنند تا توجه کاربر را به خرید معطوف سازند. البته این مورد در ایران به جز تعداد معدوی از سیستمهای حرفهای که با دید بسیار باز عمل میکنند زیاد کاربرد ندارد. ولیکن من قول میدهم یک صفحه فرود دقیق و علمی و البته بدون منو، نرخ تبدیل بهتری به همراه خواهد داشت. هر نکته اضافی در صفحه فرود توجه مخاطب را به هدف شما منحرف میکند.
- اینجا مطلب مجالی برای معرفی صفحات فرود ندارد ولی حرفهای ها اینجا و اینطور مشخص می شوند. باید یک گزارش دقیق از نرخ تبدیل تمام تبلیغات خود داشته باشد. بدون آمار هیچ چیز ارزش ندارد.
صفحه دسته بندی محصولات یا لیست کالاها

در هر فروشگاهی صفحات زیادی وجود دارند که در آنها لیستی وجود دارند که کالاهای یک گروه را در کنار هم نشان می دهد. مثلا لیست تلویزیونها. این لیستها معمولا در قالب ثابت در صفحات نتایج جستجو و یا زمانی که از منوها به آنها میرسند دیده میشوند. خیلی دوست داشتم مثال های خوبی از سیستم های مختلف ایرانی برای شما بزنم ولی به علت بهتر بودن سیستم دیجیکالا در بیشتر این یادداشت مجبورم مثالها را از این فروشگاه بزنم.
- اگر صفحهی لیست کالاها برای یک دستهی خاص است، قرار دادن یک بخش معرفی دسته بندی ها که باعث شود دید کلی نسبت به محصولات موجود به دست آید، میتواند مفید باشد. مطمئن باشید موجودی کالا و تعداد آن در انبار تا جای ممکن مشخص باشد تا مشتریان فورا متوجه شوند آیا کالایی که میخواهند موجود است یا خیر. این موضوع باید واضح باشد و نارضایتی مشتری را به خاطر کلیک کردنهای زیاد از بین میبرد. پیشنهاد میکنم در کنار این موارد حتما لوگو برندهای تامین کنندهگان خود را در این صفحه نمایش دهید. مردم عاشق نمادها هستند.
- چند اهرم مرتب سازی و فیلتر در بخش لیست محصولات و نتایج جستجو لحاظ کنید. نکتهی پشت این قضیه این است که پیدا کردن محصولات تا جای ممکن آسان شود، به عنوان مثال اگر من یک ماگ میخواهم، که قهوهای و ساخت کارخانه ای خاص، باید قادر به فیلتر کردن محصولات طبق صفاتی که به طور متداول استفاده میشوند، باشم. دیجیکالا از تکنولوژی ای-جکس استفاده کرده ولی به نظر من میتوانست از این هم بهتر بشود. کمی اجناس و عکسها را درشت تر کنید. بگذارید بازدید کننده قبل از اینکه جنس خود را روی ویترین بگذارید بتواند یک سری حداقل ها را از کالا ببیند.
- آفرها یا پیشنهادهای ویژه را در جمع این همه کالا با بهترین نمادهای ممکن که جلب توجه نماید پیشنهاد دهید. این قضیه را در وبسایت حتما پیش بینی کنید.
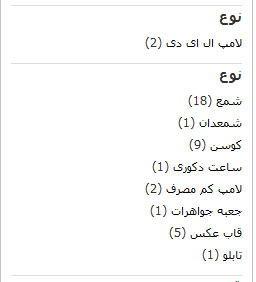
- برای هر گزینهی فیلتر (اگر میتوانید)، باید تعداد محصولاتی که با آن شاخص مطابقت میکنند را نشان دهید، به عنوان مثال در رابطه با متریال ساخت روکش مبلمان: پارچهای (257 عدد)، چرمی (182 عدد)، دست دوز (44 عدد)، مخمل (2 عدد). در البسکو اینطور نمایش داده می شود( کاش یک فونت بهتر استفاده می کردید) :

- دسته بندیهایی را استفاده کنید که برای مشتریان اهمیت دارند و به نظر من دستهی “پرفروشترینها” یا “پیشنهاد ویژه” را نیز اضافه کنید، این امر میتواند در تبدیل بازدیدکنندگان تصادفی به مشتریان بالقوه مفید باشد. شاید کل این لیست در نگاه اول برای بازدید کننده جالب نبود ولی پیشنهادهای ویژه به اندازه کافی جذاب خواهد بود.
- یک پیشنهاد، گزینههایی که بازدیدکننده در صفحه فیلتر کرده است را در زمانی که از مشاهدهی یک کالا به صفحهی قبل بر میگردد حفظ کنید، با اینکار با خیال راحت کلیک میکند. شاید تولید این سیستم سخت باشد ولی بسیار مفید خواهد بود.
- اگر شما قصد دارید از تکنولوژِی ای-جکس برای این صفحات استفاه کنید پیشنهاد میکنم فقط از تکنولوژیهایی که گوگل درک میکند استفاده کنید تا ایندکس صفحات نیز دچار اختلال نشود. این تکنولوژی ها بسیار خوبند و می توان نهایت استفاده را از ایشان داشت.
- اگر برای وبسایت خود از یک جستجوی قوی استفاده میکنید، از قوانین جستجو براساس متن نظیر جستجوی پیشنهادی یا شبیه اینها استفاده کنید. نتیجهای نظیر معجزه به دنبال دارد، چون اشتباهات تایپی سریعا به محصولات واقعی هدایت میشوند. یکی از چیزهایی که من بارها شنیدهام این است: “جستجوی گوگل خیلی خوبه! خودش درستش رو پیدا میکنه! “. مخصوصا وقتی شما به فروشگاهی بزرگ با کالا های بسیار زیاد تبدیل شدید دیگر منوها انقدر زیاد می شوند که چاره ای جز این ندارید. من عاشق وال مارتم. یک نگاه به هدر سایت وال مارت بیندازید. در آینده مجبورید اینطوری بشوید.

- اگر از صفحهبندی (pagination) استفاده میکنید، حتما لینکهای دارای ویژگیهایrel=next وrel=prev را استفاده کنید، تا موتورهای جستجو متوجه صفحه بندی لیست کالاهای شما شوند. این کار مقداری به پاندای گوگل کمک میکند تا بهتر به وبسایت شما نگاه کند. ولی من خودم پیشنهاد می کنم گزینه صفحه بندی را با یک دگمه صفحه بعدی عوض کنید.
صفحه یک کالا
این صفحه باید شفاف، درک آن آسان و مخاطب در عرض 3 ثانیه بتواند خودش را در آن پیدا کند. دکمههای “خرید” یا “اضافه کردن به سبد خرید” را آشکار و بسیار متمایز در صفحه قرار دهید، این صفحه هم یک لندینگ است ولی با استانداردهای خودش.
- توصیفات کالا باید خلاصه باشد یا آن را محدود کنید و سپس یک لینک “اطلاعات بیشتر” را به اطلاعات کامل در همان صفحه متصل نمایید. مردم دوست دارند سریع از جزییات با خبر شوند، بنابراین توصیفهای بسیار طولانی بعید است خوانده شوند. اگر امکانش وجود دارد از بولت • (همینهایی که سر هر سطر ما هست) برای توصیف ویژگیهای کلیدی استفاده کنید.
- توضیح کامل بای بسیار عالی باش. این توضیحات باید بسیار کامل باشند. درست مثل فروشگاههای بزرگی مثل دیجیکالا. این توضیحات کامل دقیقا باید مثل نامشان کامل باشند. آنها باید تمام سئوالات را پاسخ بدهند. دقیق و ریز به ریز.
- تصویر کالا یکی از مهمترین آیتمهای جذب خریدار است. در تصاویر خود، محصول را از زوایای مختلف نشان دهید. جابجایی بین تصاویر را آسان سازید. چنین چیزی باعث میشود تجربهی خرید بسیار مشابه با خرید در دنیای واقعی باشد، تمام جزییات محصول را نمایش دهید.
- اگر کالای شما تخفیف خاصی دارد، تا جایی که میشود در فرآیند خرید هرچه زودتر مقدار هزینهای که در خرید این کالا از فروشگاه شما به نسبت دیگران صرفه جویی میشود را نمایش دهید، چنین امری میتواند بواسطهی نشان دادن قیمت اولیه در کنار قیمت فروش در لیستها صورت پذیرد. چیزی شبیه سیستم تخفیفان هم اصلا بد نیست، حتی اگر کار شما تخفیف نیست. درصورت وجود، تخفیف را خوب جلوه دهید.

- یک دکمهی “افزودن به لیست علاقه مندی ها” داشته باشید، باید مشخص ولی نه آنقدر برجسته باشد. به صورت ایدهآل چنین چیزی در فروشگاههای بزرگ خارجی در قالب یک دکمه است تا بازدیدکننده بتواند به لیست دلخواه خود اضافه کند یا با موارد قبلی مقایسه کند. دکمههای آمازون را ببینید. درست است که طبق آمار استفاده از این دکمه در ایران بسیار پایین است ولی داشتن آن بسیار بهتر از نداشتن آن است.
 در صفحات محصول از پیشنهادات خودتان استفاده کنید به عنوان مثال “مشتریان دیگری که این کالا را خریدهاند، اینها را نیز خریده اند.”. از طراح وبسایت بخواهید این آیتم را برای شما اصافه کند. من در فروشگاههای مطرح ایرانی این آیتم را ندیدم. به ناچار نمونه آمازون را مثال میزنم. یکی از راههایی است که بهترین انتخاب را به بازدید کننده میدهد و جلوی اجبار به خرید را گرفته و نیز احتمال خرید کالایی دیگر را زیاد می کند این مورد است.
در صفحات محصول از پیشنهادات خودتان استفاده کنید به عنوان مثال “مشتریان دیگری که این کالا را خریدهاند، اینها را نیز خریده اند.”. از طراح وبسایت بخواهید این آیتم را برای شما اصافه کند. من در فروشگاههای مطرح ایرانی این آیتم را ندیدم. به ناچار نمونه آمازون را مثال میزنم. یکی از راههایی است که بهترین انتخاب را به بازدید کننده میدهد و جلوی اجبار به خرید را گرفته و نیز احتمال خرید کالایی دیگر را زیاد می کند این مورد است. بعد از اینکه یک کالا به سبد خرید مشتری اضافه شد او را ترغیب به انجام خرید دیگری کنید. چنین چیزی اضافه بر محصولات پیشنهاد شدهای است که در خود صفحهی محصول استفاده شدهاند. یک استراتژی در اینجا نشان دادن کالاهایی است که به عنوان کالای مکمل با این کالا استفاده شده اند. به عنوان مثال باتریهایی مخصوص به دوربینی که به سبد خرید اضافه شدهاند، قاب موبایلی که برای تلفن همراه خرید شده مناسب است.
بعد از اینکه یک کالا به سبد خرید مشتری اضافه شد او را ترغیب به انجام خرید دیگری کنید. چنین چیزی اضافه بر محصولات پیشنهاد شدهای است که در خود صفحهی محصول استفاده شدهاند. یک استراتژی در اینجا نشان دادن کالاهایی است که به عنوان کالای مکمل با این کالا استفاده شده اند. به عنوان مثال باتریهایی مخصوص به دوربینی که به سبد خرید اضافه شدهاند، قاب موبایلی که برای تلفن همراه خرید شده مناسب است.
- من همیشه عاشق ویدئوها هستم. این مطلب زیاد جنبه عمومی ندارد ولی اگر میتوانید یک توضیح ویدیویی هم در وبسایت جایگذاری کنید. مشتریان روز به روز بیشتر انتظار چنین چیزی را دارند. اگر این ویدیوها جذاب باشند احتمال اشتراک گذاری آنها در شبکههای اجتماعی بسیار زیاد است. چه اشکالی دارد با یک فیلمبرداری ساده خودتان کالاهای خودتان را معرفی کنید.
- اگر کالا دارای جزییات زیادی است، مطمئن شوید که ساختار جدول مانند دارد تا نظم صفحه مرتب باشد و بازدیدکننده چیزی که نیاز دارد را سریعا پیدا کند. اطلاعات مهم باید سریعا در دید باشند، در حالیکه اطلاعات بسیار ریزتر (نظیر اطلاعات تحویل، مراقبت از کالا، مشخصههای فنی و غیره) را میتوان در تبهای جداگانه یا در ابتدا یا انتهای صفحه قرار گیرند.
- اگر کالاها در انبار موجود نیستند، آنها را نشان ندهید، یا مشخص کنید که موجودی ندارید. اگر ممکن است به کاربر اجازه دهید ایمیل خود را وارد کند تا زمانی که کالا در انبار موجود بود باخبر شود. در صورت امکان در همان صفحه کالاهای مشابه و موجود را به بازدید کننده نمایش دهید. یکی از چیزهایی که در دیجیکالا باعث آزار من میشود نمایش کالاهای ناموجود در دستهبندیها ست.
- به صورت شفاف سیاست برگشت کالای خود را نشان دهید. به مشتری اطمینان دهید که بهترین خدمات و اطمینان خاطر را برای او فراهم آوردهاید.
- از لینکهای شبکهی اجتماعی استفاده کنید تا به کاربر اجازه دهد سریعا محصولات را “لایک کنند” یا “به اشتراک بگذارند”.
- نماد اعتماد، لوگوی تامین کنندگان و روشهای پرداخت در این مرحله، شاید در فوتر، باید نمایان باشد تا مشتری بداند که میتواند در امنیت کامل فرآیند خرید را کامل کند. اگر من بودم علل اطمینان خاطر بازدید کننده را در انتهای صفحه خرید بیان میکردم.
- زمانی که یک مشتری روی گزینهی “خرید” یا “اضافه کرن به سبد خرید” کلیک میکند، یک پاپ آپ یا یک نوع هشدار انتقال به سبد خرید را نشان دهید. بگذارید مطمئن شود که کالا به سبد خرید او اضافه شده و نیازی به بازبینی نیست.
- اگر نمایندگی اجناس برند خاصی هستید، نشانی مبنی بر “اصل بودن کالا” و یا “اعتبارنامه و تاییده نمایندگی خود را نشان دهید، چنین چیزی برای کاهش نگرانیهای مشتری در رابطه با اصل بودن کالا و مطمئن بودن از برند، موثر است. مردم از نمایندگیها خیلی آسودهتر خرید میکنند. عناوینی که به کار بردهاید دارای کلمات کلیدی مرتبط باشند، تا جای ممکن عنوانی توصیفی باشند.
- یکی از نکات ترغیب کننده در خرید تعداد باقی مانده در انبار و ترس از تمام شدن آن است. پس اگر دیگر سیاستهای شما اجازه میدهد تعداد باقیمانده کالا در انبار را نمایش دهید. ( منظورم در زمان نزدیک بودن زمان اتمام جنس)
- اگر میتوانید، مدت زمان تقریبی تحویل کالا و قیمتهای تحویل را در این مرحله نشان دهید. یکی از نکاتی که باعث دلخوری خواهد شد اعلام هزینههای حمل در آخرین دقایق است.

- یک دکمهی “دوستان خود را با ایمیل خبر کنید” را برای تشویق به اشتراک گذاری در وبسایت اضافه کنید. من بارها با استفاده از این ایمیلها خرید کردهام.
لیست علاقهمندیها
- اگر ممکن است یک “لیست علاقه مندیها” را برای بازدیدکننده در نظر بگیرید تا به او اجازه دهد محصولاتی که ممکن است در آینده خریداری کند را ثبت کنند.
- چنین چیزی راهی عالی برای دریافت آدرسهای ایمیل است، از آنجاییکه کاربران نیاز به ایجاد یک اکانت برای ذخیره سازی لیستشان هستند حتما ثبت نام می کنند و اطلاعات ارزشمند ایشان در دست شما خواهد بود. این لیست را با سرویسی نظیر MailChimp یا یک سیستم دیگر یکپارچه سازی نمایید و به محظ ثبت نام او را در خبرنامه نیز عضو کنید.
- لیست علاقهمندیهای مردم آینه تمام نمای رفتار و علایق مصرف کننده است. هر زمان تخفیف خاصی برای کالاهای این لیست ها موجود بود به ایشان اطلاع دهید. این لیستها برای زیبایی وبسایتها نیستند، بلکه برای فروش بیشتر طراحی شدهاند.
- همیشه از سیستم تگگذاری استفاه کنید و آخرین مطالب بلاگ یا خبرهای تکنولوژیک مزتبط به لیست علاقه مندیها را برای بازید کنندگان مرتبط ارسال نمایید. سیستم های تگ گذاری اینجا غوغا می کنند.
سبد خرید
سبد خرید تقریبا نقطه نهایی یک خرید است. از اینجا به بعد من هیچ خطایی را قبول نمی کنم چون باعث هدر رفتن تمام زحمات گذشته می گردد.
- قبل از تکمیل فرآیند خرید تمامی هزینهها را نشان دهید. هزینههای مخفی دلیل شمارهی یک برای ترک خرید هستند. مثلا هزینه بسته بندی. در اینترنت که هیچ من اگر رستوران هم هزینه پک را جدا از فاکتور و بعد از تحویل غذا اعلام کند دیگر از آنجا چیزی نمی خرم.
- هرگونه جزییات خاص را نمایش دهید، اگر امکانش وجود دارد، گزینههای انتخاب شده توسط کاربر را برای هر محصول نشان دهید.
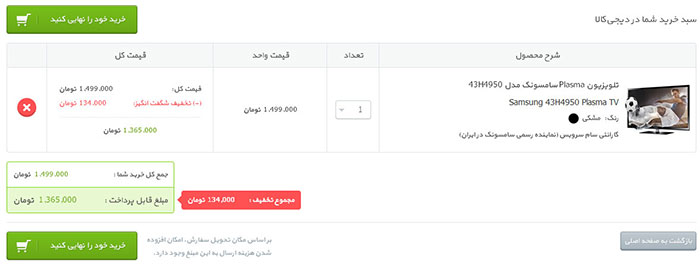
- راهی آسان برای آپدیت کردن آیتمها در سبد کالا فراهم کنید، به عنوان مثال حذف محصولات و به تغییر تعداد به صورت ایجکس بدون تغییر در کل صفحه.

- در این مرحله، شما باید زمانهای تقریبی تحویل کالا را نشان دهید.
- یک لینک “برگشت به صفحه نخست” را برای کمک به بازدید کننده برای انتخابهای بیشتر در این صفحه طراحی کنید.
- از تبلیغ برای فروش کالای اضافه غافل نشوید. براساس محتوای سبد خرید فعلی و آنچه مشتریان مشابه دیگر خریداری کردهاند، کالاهایی را پیشنهاد دهید. این روش یکی از بهترین روش های فروش خرده ریز است. تا به حال در صف پرداخت فروشگاه های بزرگی نظیر شهروند قرار گرفته اید. در کنار صندوق همیشه یک استند با مقداری خرده ریز وجود دارد. مواردی ارزان و پرفروش. آناها به آخر فاکتور ها اضافه می شوند.
- کوپن های تخفیف را فراموش نکنید. جایی واضح برای آن در نظر بگیرید. خریدار نباید از نبود یا ندیدن آن ناراحت شود. حتی اگر امروز کوپن فعالی ندارید می تواند تفکر خرید های آینده را با تخفیف هایی خاص برای خریدار همیشه تداعی نماید.
- تحویل رایگان و تحویل در همان روز را حتی با شرایط خاص همیشه پیشنهاد کنید. چنین چیزی برای افزایش نرخ تبدیل بسیار موثر است. حتی اگر تحویل رایگان برای خرید های کوچک ندارید پیشنهاد کنید طی دو روز یا بیشتر به ایشان رایگان تحویل دهید.
بخش تکمیل فرآیند خرید
- از این صفحه آیتمهای ضروری و مسیریابی را حذف کنید. چنین چیزی باعث میشود بازدیدکنندگان تمرکز بر امر تکمیل خرید داشته باشند. هر چیز اضافه ای در این صفحه درصدی از نتایج را کاهش خواهد داد.
- با فرآهم سازی گزینهای برای ایجاد اکانت در انتهای فرایند تکمیل خرید به مهمانان اجازه دهید بدون نیاز به ایجاد یک حساب کاربری فرآیند تکمیل خرید را انجام دهد. در شروع فرآیند همین که به کاربر بگوییم باید یک حساب کاربری بسازد اندکی فرآیند خرید ما را دچار افت خواهد کرد.
- اگر بازدیدکننده یک مشتری قدیمی است، تا میتوانید فیلدهای مورد نظر را پر کنید تا فرآیند تکمیل خرید تا جایی که میشود ساده و بدون مشکل باشد. هیچ چیز اضافه ای جلوی راه او قرار ندهید.
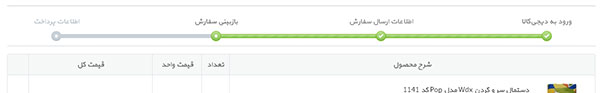
- فرآیند خرید را به چندین مرحلهی ساده تقسیم کنید و میزان پیشرفت را نشان دهید. تعداد ایدهآل بین المللی زیر 5 مرحله است. دگمه یا جایی برای برگشت به مرحله قبل بدون از بین رفتن اطلاعات مرحله قبلی و بعدی فرآهم آورید.

یک تلفن یا سیستم چت در این مرحله برای دسترسی به پشتیبانی فوری را فراموش نکنید. به مشتری اطمینان دهید که سیستم به خوبی پاسخگو است.
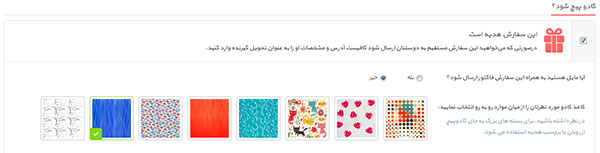
- اگر کالایی دارید که قابل هیه دادن است، یگ گزینهی بسته بندی هدیه را به مخاطبتان پیشنهاد کنید.
 چندین گزینهی مختلف پرداخت را پیش روی مشتری قرار دهید. مثلا پرداخت در زمان تحویل و یا هر گزینه دیگری که به نظر شما مناسب است.
چندین گزینهی مختلف پرداخت را پیش روی مشتری قرار دهید. مثلا پرداخت در زمان تحویل و یا هر گزینه دیگری که به نظر شما مناسب است.- از چیزی که باعث افزایش اعتماد شود استفاده کنید. (به عنوان مثال اطلاعات “امنیتی”) این امر میتواند شامل نشانهای امنیتی (نماد اعتمادملی) یک تاییدیه SSL، لوگوهای روشهای پرداخت مختلف باشد.
- به صورت آشکاری اشتباهات را متذکر شوید (پر نکردن فیلدهای ضروری یا اطلاعات ورودی نادرست).
- یک صفحهی تایید نهایی تعریف کنید که سفارش مشتری، صورت حساب و آدرس دریافت کالا، جزییات پرداختی که وارد کرده و نیز زمان تحویل را نشان دهد و در پایان دکمهی “تایید” قرار داده شده باشد.
- زمانی که فرآیند تکمیل توسط بازدیدکننده کامل شد، یک صفحهی واضح “تشکر از خرید” باید نشان داده شود. این صفحه باید شامل موارد زیر باشد:
- چه چیزی بعد از این رخ میدهد.
- گزینهای برای دریافت نظرات
- گزینه ای برای اجازه به ما برای ارسال نمونه های مشابه با خرید او.
ایمیلهای یک فروشگاه
من عاشق ایمیلم. یک ایمیل خوب یعنی همه چیز. ایمیل یک جزء اصلی تجارت الکترونیک به شمار میرود: بازدیدکنندگانی که بر میگردند به نسبت بازدیدکنندگان جدید بیشتر احتمال خرید دارند.
- اگر شما از طریق کنترل فرآیند خرید میتوانید مشتریان را آنالیز کنید، به افرادی که فرآیند خرید خود را انجام ندادهاند، ایمیل بزنید و دلیل آن را بپرسید. گزینهای برای تکمیل فرآیند خرید پیش روی آنها قرار دهید. تک تک بازید کنندگان برای ما ارزشمندند.
- بعد از خرید ایمیلی با محتوای تشکر از خرید ارسال کنید، تایید سفارش را نیز از طریق ایمیل ارسال کنید. خواهان دریافت بازخورد آنها نیز باشید تا بتوانید بواسطهی آن سطح خدمات خود را افزایش دهید.
- اگر میتوانید فرآیندی با نام بررسی رضایت مشتریان فراهم کنید، به مشتریان دو هفته بعد از خرید ایمیل بزنید و خواهان بررسی کالا یا نظر آنها باشید.
- ایمیلهای خوبی که به صورت منظم و محتوایی شامل کالاهایی که تکمیل کنندهی خریدهای قبلی مشتری است، ارسال کنید. آنها معجزه می کنند. اگر به این موضوع علاقمندید چرا مطالب ما در مورد ایمیل مارکتینگ را مطالعه نمی کنید؟
- نام خریداران را در هرچیزی که برای آنها ارسال می کنید، مرقوم بفرمایید، این امر افراد را تشویق میکند سایر متن را نیز بخوانند.
- مشتری را مطلع نگه دارید. دنبال کردن سفارشات را برای مشتری آسان سازید و آنها را هر زمان که وضعیت سفارش مطلع کنید چه با ایمیل و چه با پیامک. مثلا “سفارش شما ارسال شده” .
- ایمیلهای خبری و آفرها رابر اساس یک بازهی زمانی دو هفتهای یکبار ارسال کنید و در آن به لیست آبونمان خود تخفیفهای ویژه را ارسال نمایید، تخفیفی که فقط برای ایشان است.
- بعد از مدتی شما لیست بزرگی از مشتریان و رفتار ها دارید. با محتوای عالی بلاگ که در ادامه خواهیم گفت این ایمیل ها را ادامه دهید.
بلاگ یک فروشگاه اینترنتی
یک بلاگ راهی عالی برای اطلاع رسانی به بازدیدکنندگان از برند شما و برای افزایش ترافیک است. از بازاریابی محتوا برای افزایش ترافیک ورودی استفاده کنید. سیستمی نظیر دیجیکالا کل موفقیت خود را فقط از یک چیز دارد.
اعتماد سازی ازطریق محتوای عالی.
از کامنتهانهایت استفاده را ببرید و از لینکهای شبکههای اجتماعی برای اینکه به بازدیدکنندگان اجازه دهید تا پستها و محصولات را “لایک کنند” یا “به اشتراک بگذارند” استفاده کنید. اگر به این موضوع علاقه بیشتری دارید مطالب ما در مورد بازاریابی با محتوا را مطالعه کنید.
تمام شد!
از وقتی که صرف خواندن این یادداشت کردید تشکر میکنیم! امیدوارم مفید بوده باشد.






13 پاسخ
طراحی رابط کاربری پوسته دیجیکالا با استاندارد های جهانی خیلی فاصله دارد، اشتباهی که این شرکت کرده است طراحی و عدم پشتیبانی آن از گجت های همراه است (ریسپانسیو) که تصور شده با اپلیکیشن اختصاصی قابل حل است.
به نظر من صحبت شما صحیح است ولی ایشان در حال سر و کله زدن با سورسی هستند که سالها پیش نوشته شده و دردسرهایی برای ایشان ایجاد کرده است
خیلی عالی بود ممنون
تونستم راهنمایی مفیدی بگیرم
بسیار مطالب خوبی بودند ، لطفا در مورد تحویل کالا delivery هم مطالبی بگذارید. متشکرم.
آزاده عزیز
حتما به زودی در مورد سیستم های لوجستیک برتر و نقش ایشان در ارتباط با مشتری و رضایت مشتری بحث خواهیم کرد.
میشه چند تا از سیستم های فروشگاهی خوب رو پیشنهاد بدبد .
از چه نظر؟ از لحاظ نرم افزاری؟
به نظرم دیجی کالا در حال حاضر بهترین فروشگاه اینترنتی در ایران هست و تمام نیاز های کاربران ایرانی رو میتونه براورده کنه. از لحاظ قیمت, تحویل, کیفیت اجناس و البته مشتری مداری حرف اول رو میزنه. ولی خوب همونطور که دوستمون گفتن سایتشون ریسپانسیو نیست و این یکم تو ذوق میزنه.
من هم قبول دارم حرف شما را ولی متاسفانه بعضی از این لغات معادل فارسی دقیقی ندارند. معادل ها را ما خودمان تهیه کرده ایم. مثال دیگر کامه Lead است . کلا این کلمه معادل معقول ندارد و باید در یک خط در مورد آن توضیح داد.
مطالب شما فوق العادست … دمتون گرم … منتظر مطالب خوب شما هستیم
حسن عزیز
بسیار متشکر و ممنونم
بسیار کامل و جامع بود. واقعا لذت بردم
بسیار ممنونم. وب سایت شما را دیدم و برای شما آرزوی موفقیت دارم