در یک فروشگاه اینترنتی مثل بازار سنتی، شما برای پرداخت هزینهها و در تهایت سودآوری باید بتوانید به مشتریانی که به محصول شما نیاز دارند و وارد فروشگاه شما می شوند محصولاتتان را بفروشید. اگر شما در فروشگاه معمولی خودتان یک روز 100 مشتری داشته باشید و حتی یک فروش نداشته باشید به فکر نمیافتید علت را پیدا کنید؟
شاید فکر کنید که آنها مشتری نیستند یا اشتباهی آمدهاند! اما آیا علت واقعا همین است؟ در فروشگاه اینترنتی هم دقیقا این مسئله وجود دارد. قبل از نوشتن این مقاله روی آنالیز یک وبسایت تجارت الکترونیک پر سابقه و معروف کار میکردم، در این فروشگاه اینترنتی با وجود بیش از 25,000 بازدیدکننده در روز تنها 1% فروش ثبت میشد.جالب نیست؟ چرا این اتفاق میافتد؟ اشکال در کجای کار است؟
درهرصورت باید بفهمیم در کجا مسئلهای رخ داده است. در این نوشته سعی میکنم ایدههایی ساده برای افزایش نرخ تبدیل بازدید کننده وبسایت به مشتری را با شما درمیان بگذارم.
برای اکثر وبسایتها افزایش میزان بازدید از وبسایتشان کار سختی نیست، اما تقریبا تمام وبسایتهای دنیا با مسئله تبدیل نرخ بازدید کننده به مشتری دست به گریبان هستند.
شما اکنون قدم به دنیای بهینه سازی نرخ تبدیل بازدیدکننده به مشتری گذاشتهاید. روش جهانی این کار تست A/B است. به نظر میرسد می شد گفت الف/ب ولی ما همان A/B صدایش می کنیم. ممکن است شما هنوز کمی گیج باشید، پس برای شروع نیاز به راهنمایی خواهید داشت.
جای درستی آمده اید!
چون معادل فارسی مناسب و متعارف برای بعضی کلمات وجود ندارد ما معمولا از واژه لاتین آن استفاده میکنیم، پس قبل از شروع باید چند واژه و عبارت را برایتان توضیح دهم.(ویکی پدیا)
- CTA: مخفف “Call To Action” است. یک دستور العمل برای مخاطبان است تا به تحریک ایجاد شده توسط محتوا پاسخ مثبت دهند، معمولا با استفاده از فعلهای ضروری مانند “اکنون تماس بگیرید”، “اطلاعات بیشتر” و یا “وارد فروشگاه شوید” انجام میگیرد. البته در دنیای حرفه ای اینها فقط نوشته ها نیستند. ممکن است دگمه ها و برند های تصویری نیز باشند.
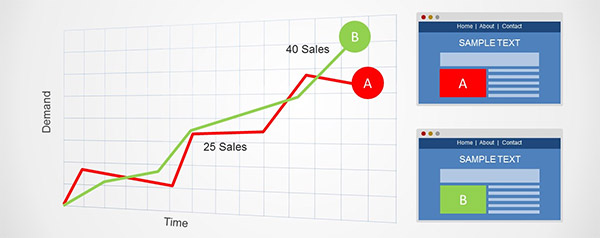
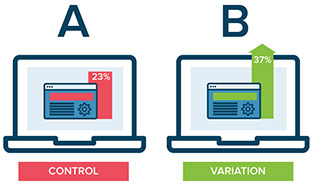
- A/B testing: یک اصطلاح مرسوم در دنیای وب است. A/B testing یک آزمایش تصادفی دو متغییره است که دو متغییر A و B را در آن تعریف میکنند که یکی متغییر کنترل و دیگری درمان در یک آزمایش کنترل شده است . کاربرد این آزمایش، استفاده در تنظیمات آنلاین مانند طراحی وب سایت میباشد(به خصوص رابط کاربری و تجربه کاربری) که هدف آن، شناسایی تغییراتی برای صفحات وبسایت است که موجب افزایش یا حداکثر رساندن نتیجه مورد نظر بشود. در ادامه کاربردهای اصلی ولی ساده این آزمایش را خواهید شناخت. در این نوشته “تست A/B” را به جای “A/B testing” به کار خواهیم برد.
اینترنت پر شده است با نوشتههایی که به سادگی از شما درخواست میکند جلو بروید و این CTA یا تیتر را بیازمایید. مهم است که به یاد داشته باشید که انجام بهترین تست A/B آنهایی هستند که به خوبی و با استفاده از روش علمی برنامه ریزی و اجرا شده اند.
تست A/B در مرحله تجربه کردن روش علمی قرار میگیرد. بدون داشتن چنین روندی، این کار همان آزمون و خطای همیشگی میشود که بازده سود آوری پایینی دارد.
برویم سر اصل مطلب
در اینجا 5 روش ساده تست A/B ارائه میکنیم و همچنین نگاه کوتاهی به بعضی فرصتهای این روش میاندازیم. همه چیز در تجربه کاربر و امتحان سلیقه ها خلاصه می شود.
آزمون اول در تست A/B: عنوان (Headline)
بیایید با این عنصر مهم (احتمالا مهمترین) شروع کنیم. در مبحث تست A/B این عنصر سکوی پرتاب محسوب میشود. همچنین عنوانها مثل درگاه عمل می کنند، یا تابلوی خوش آمدگویی هستند که همه بازدید کنندگان از جلوی آن عبور میکنند.
یعنی 80 درصد خوانندگان هرگز چنین عنوانی را در گذشته نخوانده اند و برای آنها تازه به نظر میرسد. اگر از کم بودن نرخ بازدهی صفحه اصلی وب سایت خود ناراضی هستید، باید عنوان را یک شاخص مهم برای آزمون در نظر بگیرید. اولین پیامی که شما به بازدیدکنندگان میدهید “عنوان” است. عنوان بزرگترین (و سادهترین) فرصت برای بهینه سازی صفحه اصلی شما است.
جمله
” شما فقط یک فرصت برای اولین تاثیرگذاری دارید”
به این معنی است که شما چند میلی ثانیه فرصت دارید تا بازدید کننده خود را جذب کنید یا بگذارید برود.
به عنوان مثال شرکتی میخواست ماهیانه تعداد بازدید کنندگان “خرید دوره آنلاین” خودش را 1000 نفر افزایش دهد. آنها تصمیم گرفتند امتحان کنند که اگر تنها تیتر خود را عوض کنند چه بهبودی در تبدیل نرخ بازدید کنندگانشان رخ میدهد. تیتر اصلی آنها این بود : “چگونه می توان در یک ماه 100 میلیون تومان بدست آورد”.
در تیتر دوم یا تست بعدی عبارت”میلیون تومان” را حذف کردند. نتیجه شفاف بود، وجود کلمه تومان برای یک مقدار واقعی نرخ تبدیل بالاتری داشت. بازدیدکنندگان می توانستند 100 میلیون تومان را تجسم کنند در حالی که در تیتر دوم فقط یک عدد وجود داشت. ارزش محصولات خود را نشان دهید، این تنها چیزی است که بازدید کننده برای آن پول پرداخت می کند.

رنگ بندی و نقش آن در تست A/B
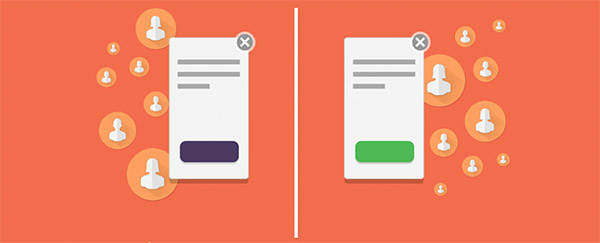
رنگ کلمات CTA و دکمه خرید از دیگر تغییرات سادهای است که میتواند تاثیر زیادی در نرخ تبدیل داشته باشد. من یک مثال عینی را در مورد لندینگ پیجی برای گرفتن وقت ملاقات امتحان کردم. دو دگمه قرمز و سبز ساختم.
نسخه قرمز را نرخی پایینتر داشت و یک دکمه سبز اضافه کردم. به محض اضافه کردن متوجه شدم اغلب بازدیدکنندگان بروی فرم ملاقات با رنگ سبز کلیک می کنند.
تغییر رنگ CTA در هر شرایطی عمل نمیکند. اما از آنجاییکه شما بازدیدکنندگان حاضر را میآزمایید، حداقل میتوانید ببینید چه چیزی باعث کلیک آنها شده است. همین مورد در مورد فروشگاه های اینترنتی ممکن است عملا جواب ندهد.

نقش CTA در تبدیل و تست انواع آن
این نقطه جایی است که همه معجزات رخ میدهد. شما بازدیدکنندگانتان را به این نقطه رساندهاید. شما از آنها میخواهید کلیک کنند و بوسیله انواع دکمه CTA با ترکیب کلمات، رنگها و فونتها آمار را افزایش خواهید داد.
CTAها یک دارایی بزرگ برای یک کسب و کار محسوب می شوند، به خصوص آنهایی که هسته اصلی فعالیت هایشان با مفهوم «تجارت» الکترونیک پیوند خورده است. در چنین شرایطی التزام به الگوهای برتر و شیوه های عمل شاخص، در ساخت CTAها در خروجی نهایی بسیار تاثیرگذار خواهد بود. پس اجازه بدهید تا در ادامه کمی بیشتر راجع به ویژگی های یک CTA استاندارد صحبت کرده و مولفه های آنها را بررسی کنیم.
یک CTA باید در وهله نخست اشتیاق برانگیز باشد و مهمتر از آن کاربر را به اقدام مورد نظر ترغیب کند. باید یک هدف از قبل تعیین شده برای هر CTA وجود داشته باشد و سنجیده شود که آیا هدف مورد نظر تامین شده یا خیر؟ مثلا آیا هدف منظور شده این بوده که کاربر یک EBOOK را دانلود کند؟ یا ویدئویی را تماشا کند؟ و یا تقاضای نسخهTrial از نرم افزاری را بکند؟
مثلا یک مثال خوب برای «گزاره» CTA برای متاب راهنمای سفر می تواند، بدین ترتیب باشد:
دانلود رایگان راهنمای سفر ماجراجویانه
می بینید مخاطب با یک نگاه خواهد فهمید که قرار است از چه چیزی بهره مند شود، مشخصا کلمه «دانلود» به نقطه عطف این CTA اشاره می کند. و البته مختصر و مفید بودن هم مهم است، ماهیت هدایتگرانه و تیترگونه CTA ایجاب می کند که خلاصه و ساده باشد. در واقع کار آن پرکردن یک صفحه طولانی نیست، بلکه خاصیت آن به این است که مخاطب را به انجام عمل یا اقدامی دعوت کند، در واقع رویکردی عمل گرایانه در آن مستطر است. اما چه چیزی این CTA را برجسته می کند؟
با تمرکز بر چه چیزی است که می توان بازده CTA را بالا برد؟
یکی از دانش پژوهان آکادمی راتین ما با استفاده از تست A/B ، با تغییر عبارت دکمه CTA از “ادامه مطلب” به “اطلاعات بیشتر” نزدیک به 15% افزایش کلیک در صفحه ثبت نام بدست آورد. داستان بسیار مفصل است و در آینده تخصصی به آن خواهیم پرداخت.
فرم ها و تست A/B
وب سایت شما احتمالا بیشاز 20 صفحه دارد. با افزایش ورود موضوعات در وب سایتتان باعث افزایش شانس برای برقراری ارتباط با بازدیدکنندگانتان می شوید. این فرم ها هستند که فرصت برقراری ارتباط بین وب سایت و بازدیدکنندگان هستند. هر زمان شما از بازدیدکنندگانتان درخواست اطلاعات می کنید، باید بدانید که هرچه درخواست کمتری داشته باشید بیشتر نتیجه می گیرید، هرچه محتوا ساده تر و عکسها با کیفیت تر باشند بهتر است.
متغییرهای زیادی هستند که باید امتحان شوند. در اینجا تعدادی روش را برای شروع بیان می کنیم:
- تست یک فرم با عکس یا ویدئو با یک فرم بدون عکس و ویدئو
- تست فرمهای 5 فیلدی در مقابل فرمهای 3 فیلدی
- تست یک فرم با یک پیشنهاد ویژه یا تخفیف با یک فرم بدون اینها
- تست یک فرم با تضمین اینکه ثبت نام کننده ایمیل اسپم دریافت نخواهد کرد یا پیغام دیگری که افراد حق انتخاب داشته باشند.
- تست یک فرم با فیلدهای بزرگ در مقابل فیلدهای در ابعاد نامه
فکر می کنم در آکادمی ما 8 ساعت را صرف آموزش فرم ها می کنیم. اینها بسیار مهم هستند.
ابزارکهای شبکه های اجتماعی
وجود شبکه های اجتماعی یک بخش بزرگ برای افزایش اطمینان کاربران است، همچنین می تواند بر روی کاربران تاثیر مثبت داشته باشد. بیایید نگاهی به این دلایل بیاندازیم:
- دکمه های اشتراک گذاری شبکه های اجتماعی در جای نا مناسب دقیقا مثل یک دیوانگی هستند چون ممکن است کاربران را از CTA درست دور کنند.
- در بسیاری از مواقع، شمردن شبکه های اجتماعی چند دقیقه طول میکشد! که این مورد واقعا وجود شبکه های اجتماعی را زیر سوال می برد.

به هرحال ممکن است مثالهای نقضی در این بحث نیز آورده شود. گاهی ابزارکهای شبکه های اجتماعی نرخ تبدیل بازدید کننده به مشتری را در صفحه شما افزایش میدهند. هاب اسپات متوجه شده که گذاشتن شبکههای اجتماعی در یک نوار شناور کنار صفحه بهتر از دکمه هایی در بالا یا پایین صفحه عمل می کند. او از این تجربه در بلاگ شخصی خودش استفاده کرد و متوجه افزایش 52% در اشتراک گذاری کاربرانش شد. نکته اخلاقی این داستان این است که لازم نیست بهترین جا در صفحه را به شبکه های اجتماعی بدهید، باید با کم و زیاد کردن ابزارکها و امتحان این عوامل مختلف با بینش درست تصمیم بگیرید.
سنجیدن همه عناصر برای تعیین کارکرد هر جز از صفحه اصلی شما یک تجربه بزرگ است. ردیابی نرخ بازشدن ایمیلها میتواند به شما نشان دهد که انتخاب کدام عنوان، بهتر عمل میکند توییتر هم میتواند ابزاری مناسب برای اندازه گیری تاثیر گذاری تیتر شما باشد.
باید همیشه رو به جلو حرکت کنید و این کار با اولین تست A/B شروع میشود. قبل از انجام آزمیشها روی کاربرانتان، میبایست ابتدا آنها را در ذهنتان و با یک ایده مشخص از آنچه برای آن تلاش میکنید به انجام برسانید.





